Music player using. HTML and CSS . SK brother all in one
Hello, Today we'll see, how we can easily create a music player using HTML, CSS and JS only. No other library. Our music player has three section or screen. Home screen, player screen and playlist section. We have a smooth working slider in our home section and we also have horizontal scrolling. And the best part of this music player is it minimizing music player. Yes, you can minimize and maximize the player itself. Makes this project an awesome music player.
To see demo or you want full coding tutorial video for better understanding. You can watch the tutorial below.
Video Tutorial
I appreciate if you can support me by subscribing my youtube channel.
So, without wasting more time let's see how to code this.
Code
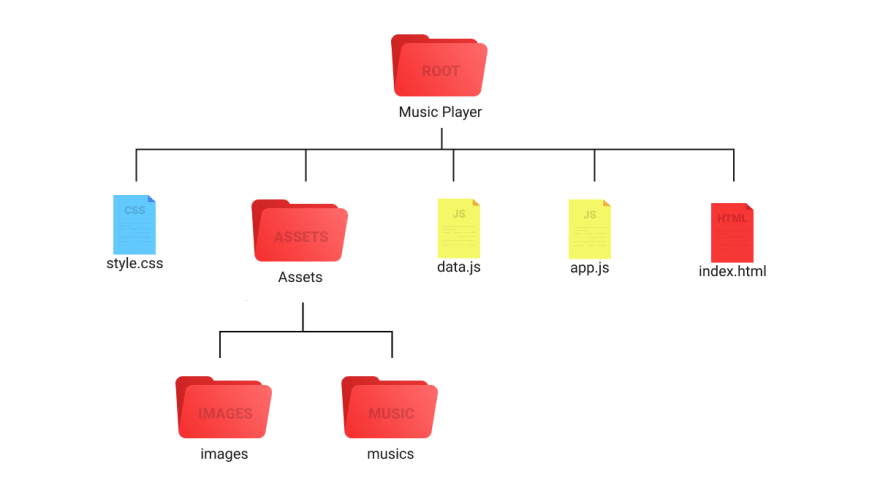
Before we start writing our code. Although it's not a Nodejs app but we should see its folder structure at least.
data.js. This file contain our music related data. You can see below.let songs = [
{
name: 'song 1',
path: 'assets/musics/Song 1.mp3',
artist: 'artist 1',
cover: 'assets/images/cover 1.png'
},
{
name: 'song 2',
path: 'assets/musics/Song 2.mp3',
artist: 'artist 2',
cover: 'assets/images/cover 2.png'
},
// +6 more
]
If you see our data JS. you'll notice our music data. we have stored the music related data here.
So without wasting more time let's code home section.
Open index.html and inside that start by writing basic HTML structure. Also link style.css and both JS files. Remember to add data.js file before app.js. Otherwise we'll not be able to access the data.
After done linking all the files let's create the first thing. Image carousel. Inside body tag code this.
<!-- home section -->
<section class="home-section">
<!-- carousel -->
<div class="carousel">
<img src="assets/images/cover 1.png" class="active" alt="">
<img src="assets/images/cover 2.png" alt="">
<img src="assets/images/cover 3.png" alt="">
<img src="assets/images/cover 4.png" alt="">
<img src="assets/images/cover 5.png" alt="">
</div>
</section>
Notice - wrap carousel inside home-section element.
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700;900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root{
--background: #141414;
--text-color: #fff;
--primary-color: #63ff69;
--secondary-color: #000;
--alpha-color: rgba(0, 0, 0, 0.5);
--shadow: 0 15px 40px var(--alpha-color);
}
html{
background: var(--background);
display: flex;
justify-content: center;
}
body{
width: 100%;
height: 100vh;
max-width: 375px;
position: relative;
background: var(--background);
font-family: 'roboto', sans-serif;
color: var(--text-color);
}
::-webkit-scrollbar{
display: none;
}
/* home section */
.home-section{
width: 100%;
padding: 20px;
height: 100%;
padding-bottom: 100px;
overflow-y: auto;
}
/* carousel */
.carousel{
width: 100%;
height: 200px;
overflow: hidden;
border-radius: 20px;
box-shadow: var(--shadow);
position: relative;
}
.carousel img{
position: absolute;
width: 100%;
height: 100%;
object-fit: cover;
opacity: 0;
transition: 1s;
}
.carousel img.active{
opacity: 1;
}
You can see we are using CSS variable here, so it will be easy in future for us to change this music player theme.
Open index.html and inside that start by writing basic HTML structure. Also link style.css and both JS files. Remember to add data.js file before app.js. Otherwise we'll not be able to access the data.
After done linking all the files let's create the first thing. Image carousel. Inside body tag code this.
<!-- home section -->
<section class="home-section">
<!-- carousel -->
<div class="carousel">
<img src="assets/images/cover 1.png" class="active" alt="">
<img src="assets/images/cover 2.png" alt="">
<img src="assets/images/cover 3.png" alt="">
<img src="assets/images/cover 4.png" alt="">
<img src="assets/images/cover 5.png" alt="">
</div>
</section>
Notice - wrap carousel inside home-section element.
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700;900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root{
--background: #141414;
--text-color: #fff;
--primary-color: #63ff69;
--secondary-color: #000;
--alpha-color: rgba(0, 0, 0, 0.5);
--shadow: 0 15px 40px var(--alpha-color);
}
html{
background: var(--background);
display: flex;
justify-content: center;
}
body{
width: 100%;
height: 100vh;
max-width: 375px;
position: relative;
background: var(--background);
font-family: 'roboto', sans-serif;
color: var(--text-color);
}
::-webkit-scrollbar{
display: none;
}
/* home section */
.home-section{
width: 100%;
padding: 20px;
height: 100%;
padding-bottom: 100px;
overflow-y: auto;
}
/* carousel */
.carousel{
width: 100%;
height: 200px;
overflow: hidden;
border-radius: 20px;
box-shadow: var(--shadow);
position: relative;
}
.carousel img{
position: absolute;
width: 100%;
height: 100%;
object-fit: cover;
opacity: 0;
transition: 1s;
}
.carousel img.active{
opacity: 1;
}
You can see we are using CSS variable here, so it will be easy in future for us to change this music player theme.



0 Comments
Post a Comment
Hi I am sk.pvt.ltd owner let's share your experience with me this website on updating so this web is not a fully completed website I am requesting to you please give feedback using comments on website post applied